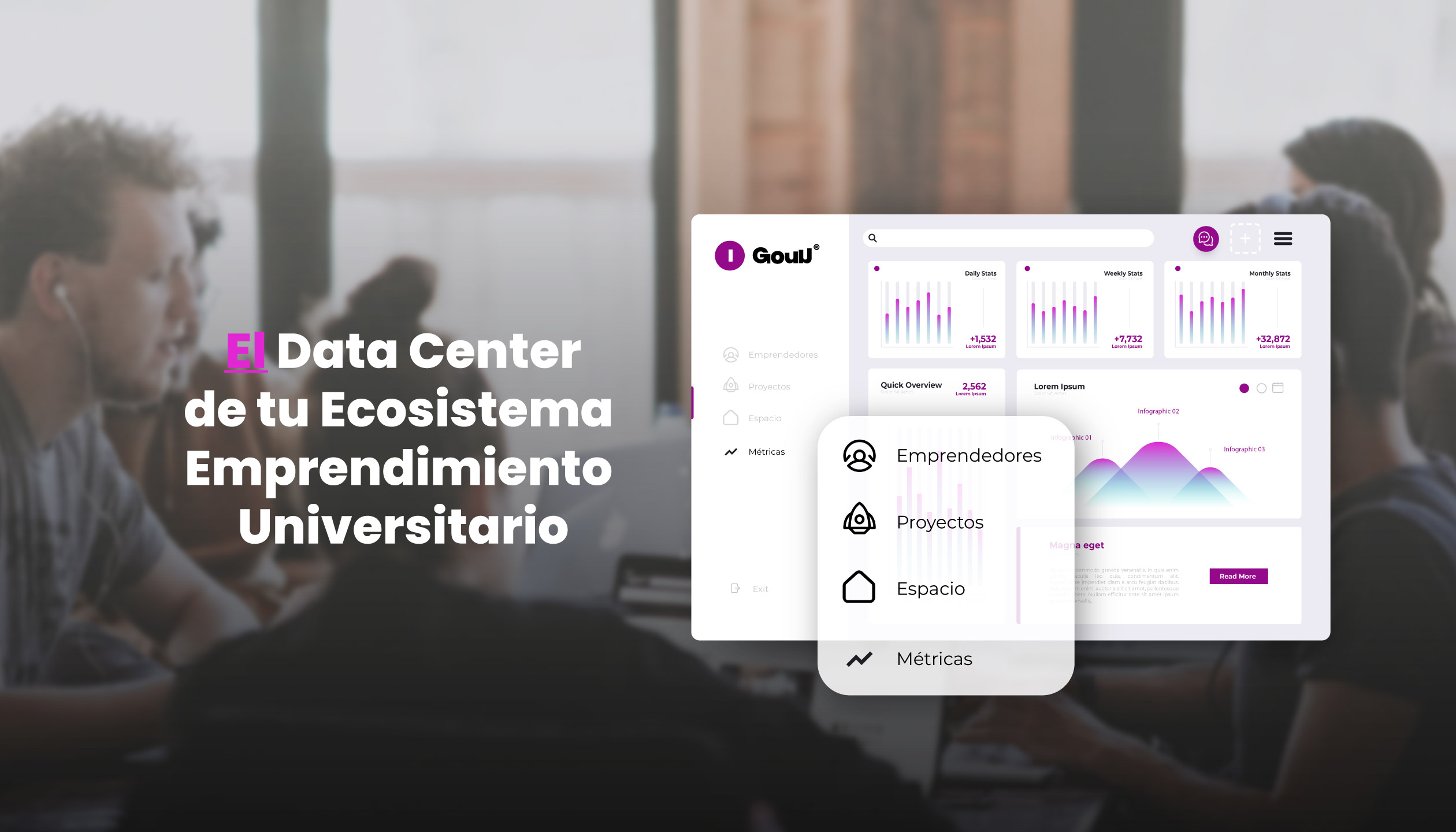
Gouu
Red Social de Emprendimiento Universitario: creando una herramienta que impulse la economía desde el principio de su carrera. Creemos en la igualdad de oportunidades, creemos en la creación de start-ups desde la universidad, creemos en la colaboración entre estudiantes, creemos en ti.
Task
Crear una herramienta que permita a los estudiantes conectar entre ellos para realizar proyectos más completos. Permitiendo en un futuro, convertir un proyecto propio, de clase, tfg en un proyecto de emprendimiento.
-
Prototipado
Figma
-
Desarrollo
Flutter






⬤ 01. Reto
Crear una aplicación
con la que generar una
comunidad emprendedora univesitaria
⬤ 02. Experiencia
Una experiencia de
enriquecimiento personal que transforma tu camino hacia el éxito



| Prymary #e027d3 | SCSS var $color-purple | ◯ |
| R 224 G 39 B 211 |
Purple
| Clear Blue #B87A1E | SCSS var $color-clear | ◯ |
| R 16 G 224 B 201 |
Clear Blue
| Purple Dark #940a8b | SCSS var $color-purple | ◯ |
| R 148 G 10 B 139 |
Purple Dark
| Black #ED2323 | SCSS var $color-mustard | ◯ |
| R 224 G 191 B 61 |
Mustard
Tipografía
/ Escalas
Typefase
Poppins
Usage
Headlines
Aà
Instead of utilizing contrast purely for the purpose of mitigating who are excited about unique ideas and help digital companies.
AaBbCcDdEeFfGgHhIiJjKkLlMmNnOoPpQqRrSsTtUuVvWwXxYyZz 0123456789
Typefase
Poppins
Usage
Headlines
With more than 16+ years of experience, our team has become a leader in digital design and innovations.
Typefase
Poppins
Usage
Body
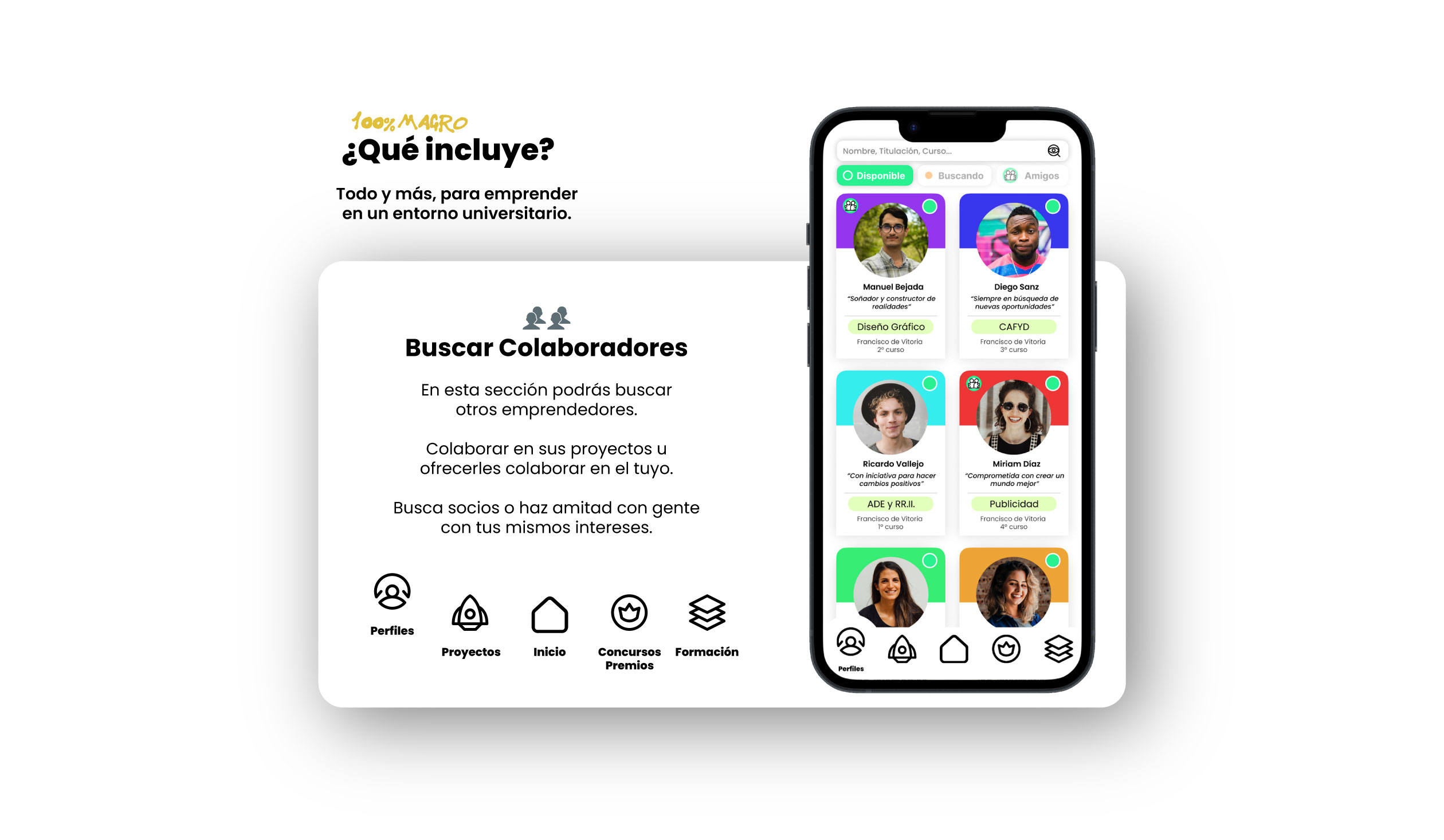
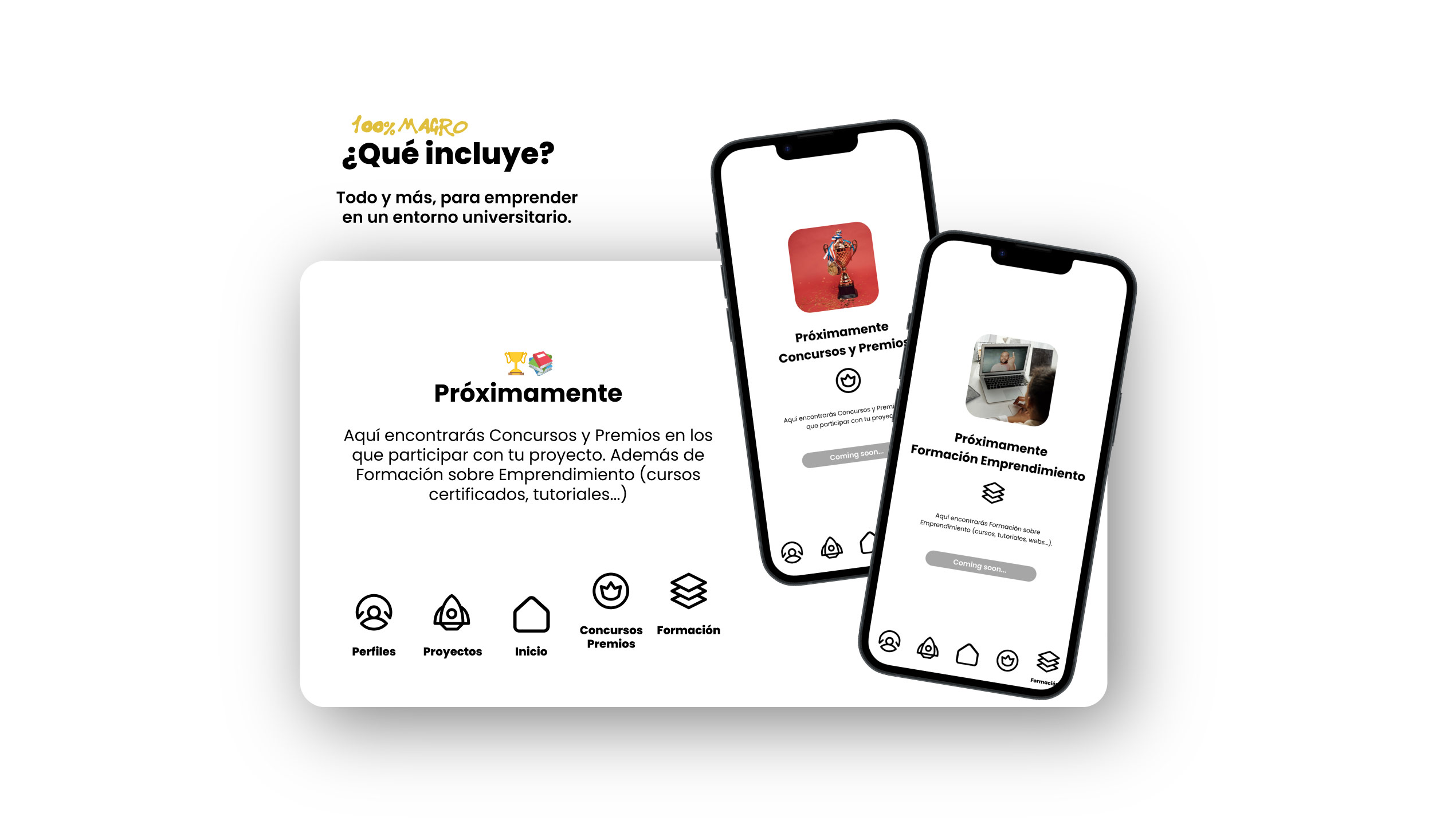
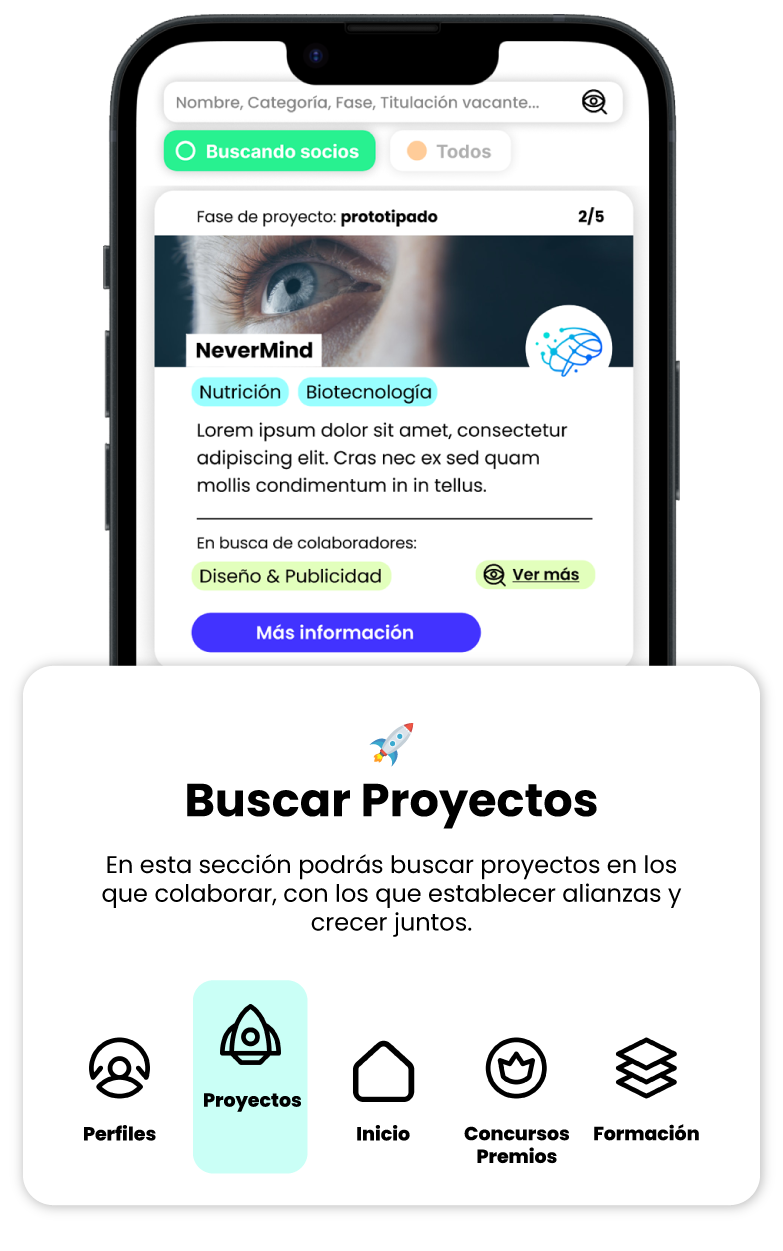
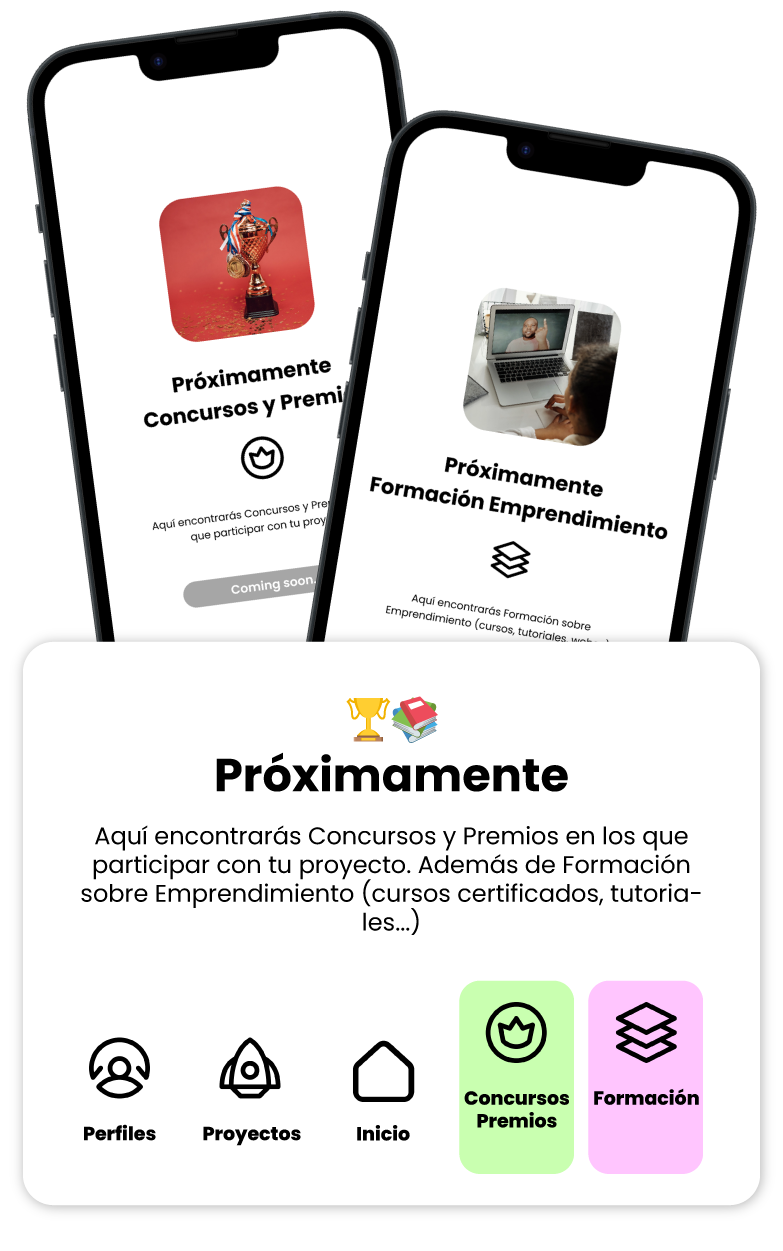
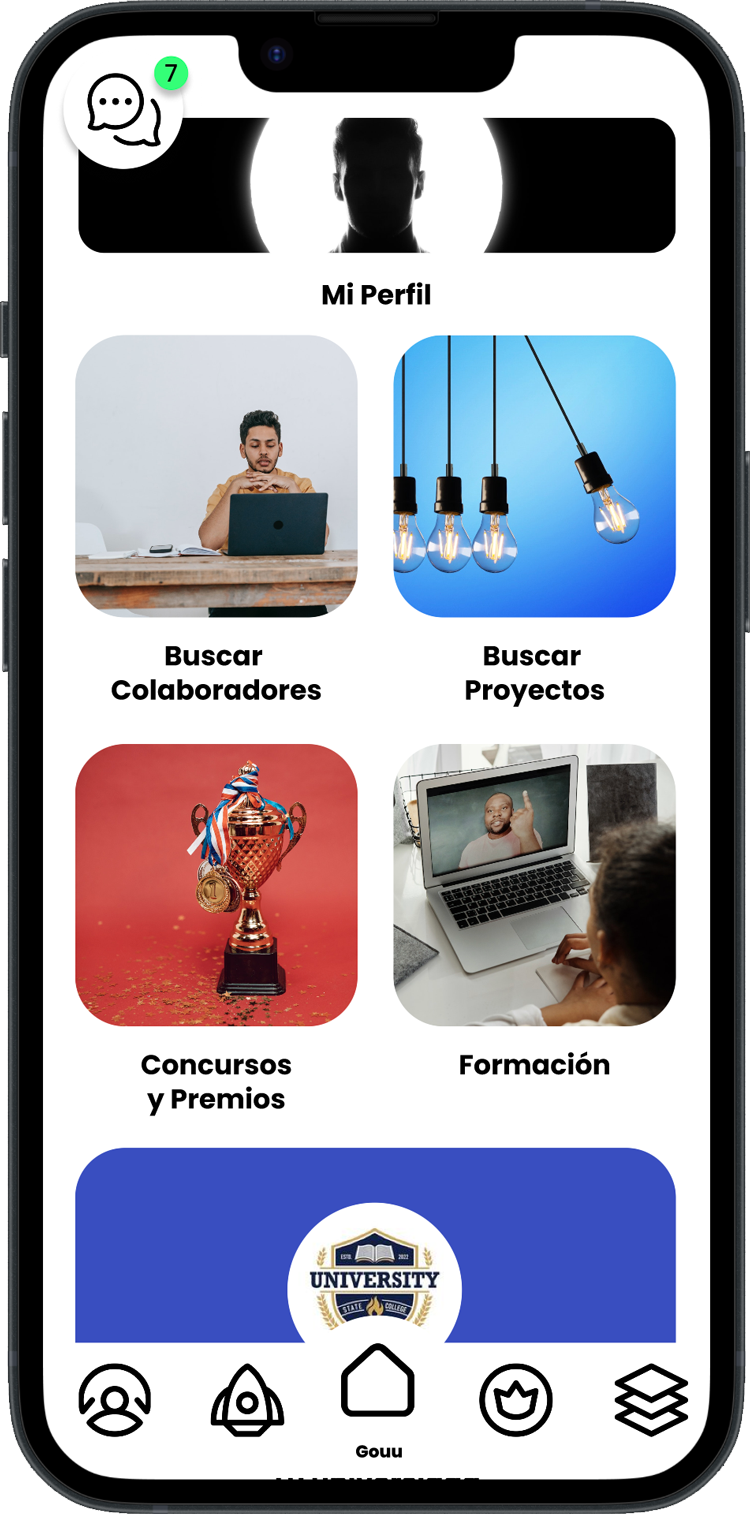
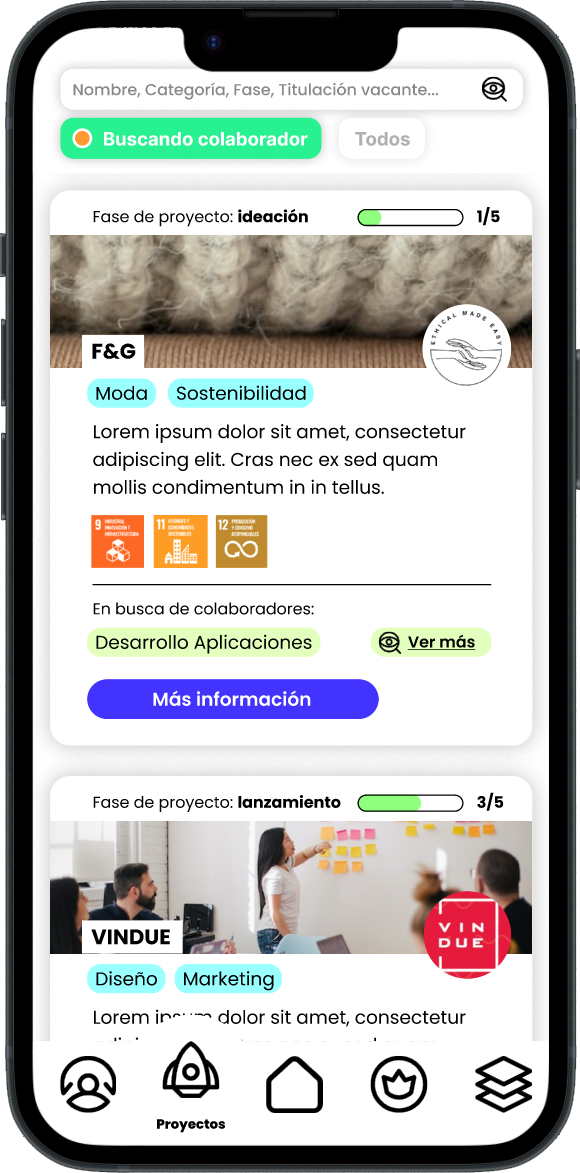
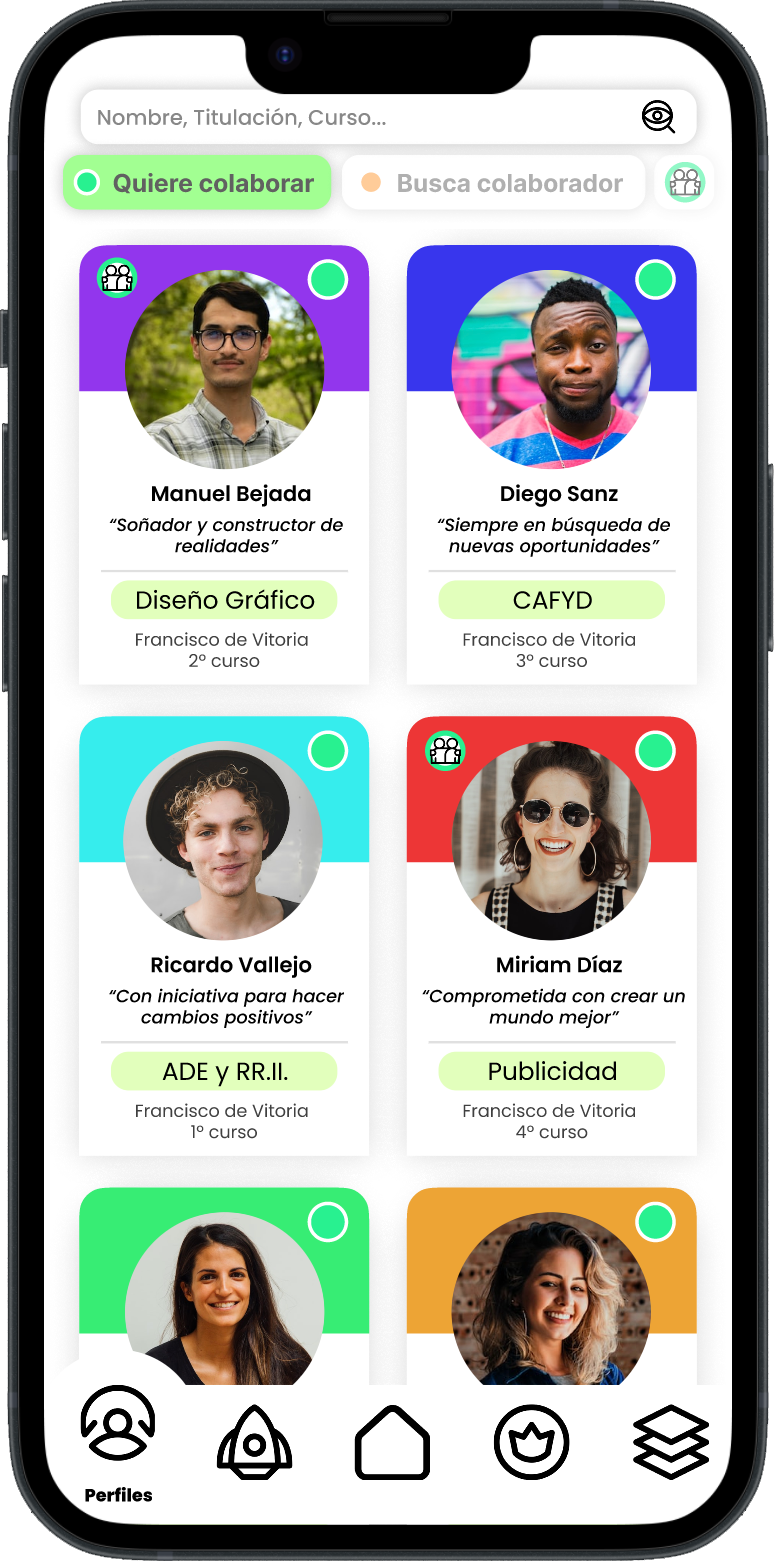
⬤ 03. Experiencia Móvil
Tu aliado en tu crecimiento empresarial en tu bolsillo



Testimonials
⭐⭐⭐⭐⭐
“Desde la creación de marca, el diseño, hasta el desarrollo de sitios web y dispositivos móviles, Ground lideró y ejecutó grandes ideas con un talento extraordinario y dentro de un ecosistema sencillo y colaborativo. Trabajaría con ellos una y otra vez”.
María Balzain
CEO - Interactive Media
⭐⭐⭐⭐⭐
“Desde la creación de marca, el diseño, hasta el desarrollo de sitios web y dispositivos móviles, Ground lideró y ejecutó grandes ideas con un talento extraordinario y dentro de un ecosistema sencillo y colaborativo. Trabajaría con ellos una y otra vez”.
María Balzain
CEO - Interactive Media
¿Tienes un proyecto?
Hablemos🤝.
Somos un equipos de creativos, diseñadores y desarrolladores de alto impacto. Analizaremos tu caso y te propondremos una solución a tu medida. La primera reunión y propuesta es gratuita.
«Nos integramos en tu equipo, aportando soluciones creativas con propósito»
